Como verificar se o Google Tag Manager está funcionando?
Gerenciador de tags do Google. O que facilita a vida dos profissionais de marketing e analistas da web. Mas o objetivo deste blog post não é convencê-lo a começar a usá-lo (tenho outro que explica todos os benefícios do GTM ). Hoje, presumo que você já tenha decidido dar uma chance ao Tag Manager (ou talvez até o tenha usado uma ou duas vezes). Nesta postagem do blog, mostrarei como verificar se o Gerenciador de tags do Google está funcionando corretamente.

Existem várias maneiras de fazer isso, mas lembre-se de que essas dicas não são alternativas umas às outras. Se possível, você deve usar todos ou pelo menos metade deles.
#1. Verifique o código-fonte do site
- Visite sua página inicial (ou qualquer página do seu site)
- Clique com o botão direito do mouse (em qualquer lugar no plano de fundo da página) ou com a tecla e clique em “Exibir fonte da página” (ou apenas pressione CTRL + U no teclado)
- Ao visualizar a fonte da sua página, faça um Control + F, que abrirá sua função “encontrar” dentro do seu navegador
- Insira “gtm.js” aqui e, se houver caracteres correspondentes, verifique cada instância

- Se o código Google Tag Manager estiver presente (está entre < script > ), isso significa que o Google Tag Manager está funcionando.

- Muitas vezes, o segundo código também é implementado (que é cercado por < noscript > ). Este código é opcional, mas se você pretende usá-lo, certifique-se de colocá-lo imediatamente após a tag <body> no HTML. Você pode aprender mais sobre o noscript GTM aqui .
Importante: certifique-se de que todos os símbolos e caracteres nos snippets de código do contêiner do Gerenciador de tags do Google estejam corretos e que não haja modificações (especialmente por acidente). Por exemplo, é bastante popular entre profissionais de marketing inexperientes compartilhar códigos de rastreamento por meio de um arquivo do Word ou do Google Docs. Essa é uma prática muito ruim porque essas plataformas geralmente quebram o código alterando automaticamente as aspas. Para saber mais, leia a dica nº 16 aqui .
#2. Ative o modo de visualização e depuração
A próxima técnica para verificar se o Gerenciador de tags do Google está funcionando é ativar o modo de visualização e depuração (P&D) . Para fazer isso, clique no botão Visualizar no canto superior direito da interface do GTM (próximo ao botão Enviar ).

Depois de ativar o modo P&D, o modo de visualização será aberto em uma nova guia. Ele solicitará que você insira a URL do site. Quando você fizer isso, outra guia/janela será aberta com seu site. No modo de visualização, você deve ver a palavra Conectado

Além disso, na parte inferior da janela do site, você deve ver isto (ou algo semelhante):

Contanto que você continue navegando em seu site e veja alguns eventos no console de visualização e depuração na parte inferior da tela, isso é um bom sinal.
Publiquei um guia detalhado que explica o que é o modo de visualização e depuração e como você pode usá-lo.
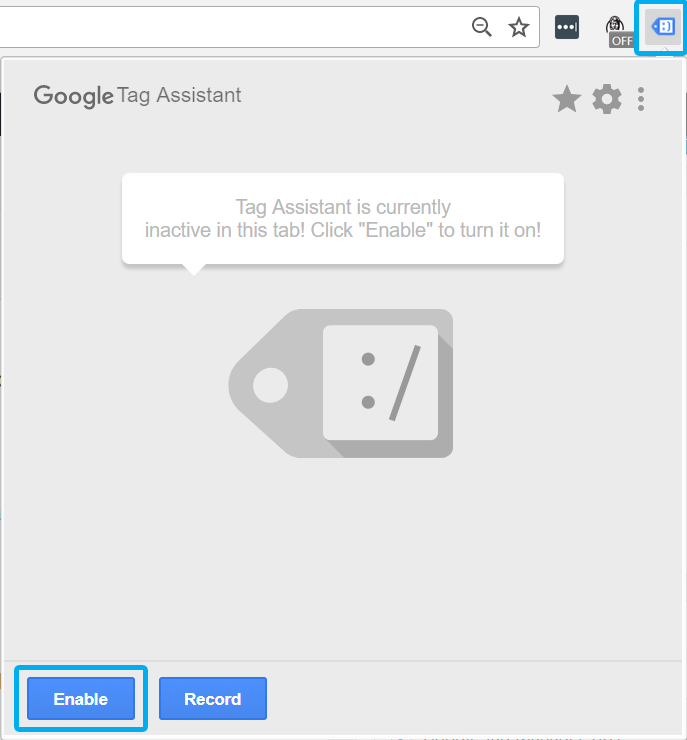
#3. Usar o Assistente de tags do Google (legado)
O Tag Assistant é uma das principais extensões do Chrome para Google Tag Manager , uma ferramenta muito útil para testar e depurar sua implementação. Além de ajudar na solução de problemas do Gerenciador de tags do Google, também é possível verificar facilmente a implementação do Google Ads, Analytics e DoubleClick.
- Depois de instalar a extensão, clique no ícone do Tag Assistant em seu navegador.
- Habilite o Tag Assistant e atualize seu navegador.
- Observe o status do contêiner do Gerenciador de tags do Google. Se tiver amarelo ou vermelho, há problemas com sua instalação. Clique no ícone para revelar mais detalhes sobre o problema.

Seu objetivo é ver uma etiqueta verde com um rosto sorridente, como na imagem abaixo.

#4. Aproveitar Screaming Frog
Outra maneira como a implementação do Gerenciador de tags do Google pode ser interrompida é quando o código do contêiner GTM não é adicionado a todas as páginas de um site. Há muitas razões pelas quais coisas como esta acontecem:
- O sistema de gerenciamento de conteúdo é terrível e cheio de bugs.
- O site usa muitos modelos de página diferentes e não há uma maneira fácil de atualizá-los todos de uma vez.
- O desenvolvedor é inexperiente, etc.
O que quero dizer é que as coisas acontecem, e você precisa estar preparado para isso. Uma das maneiras de verificar se o código do Gerenciador de tags do Google foi adicionado a todas as páginas é usar um rastreador da web.
Screaming Frog é uma solução especialmente popular entre os profissionais de SEO que desejam verificar o que está acontecendo nos sites de seus clientes. Como isso está relacionado ao GTM? Você pode configurá-lo para rastrear todo o site e procurar https://www.googletagmanager.com/gtm.js no código-fonte do site. Essa URL é usada pelo contêiner do Gerenciador de tags do Google.
No aplicativo do Screaming Frog, vá para Configuration > Custom > Search e insira a seguinte condição:
Não contém https://www.googletagmanager.com/gtm.js
Digite a URL do site que você deseja verificar e clique no botão Iniciar.

É isso! À medida que o rastreamento avança, você poderá ver os URLs completos das páginas em que o código do contêiner GTM está ausente. Sua próxima etapa é adicionar o código de rastreamento a essas páginas ou pedir a um desenvolvedor para fazer isso.
#5. Ferramentas de desenvolvedor do Chrome
Outra maneira de verificar se o Gerenciador de tags do Google está funcionando é mergulhar mais fundo na zona do desenvolvedor. Vamos precisar das ferramentas de desenvolvedor do Chrome aqui (outros navegadores também têm ferramentas, mas o Chrome é o navegador de minha escolha, por isso darei mais atenção a ele).
No Mac, você pode acessar as ferramentas do desenvolvedor por meio do menu Exibir.

No Windows, clique em CTRL + Shift + I .
Você notará que um console inteiro está habilitado na parte inferior da tela com várias opções. Existem duas guias nas quais você deve estar mais interessado, Console e Rede.

Em primeiro lugar, clique em Console e comece a navegar no site e continue procurando por erros. Se nada ocorrer, ótimo! Caso contrário, se você vir um aviso ou um erro e ele contiver palavras-chave como Gerenciador de tags do Google, gtm.js etc., isso significa que algo não está certo com sua implementação.
Discuta isso com um desenvolvedor, pergunte nos fóruns GTM ou Stack Overflow ou no Google. Talvez outros enfrentem problemas semelhantes e tenham encontrado uma solução.
A propósito, se você identificar esse erro…
404 não encontrado para GET: GET http://www.googletagmanager.com/gtm.js?id=GTM-XXXXX
Não se preocupe. Eu tenho uma solução rápida para isso.
Agora, vamos para a guia Rede. Você também notará que está completamente em branco (ou contém muito pouca informação). Isso ocorre porque você precisará atualizar seu navegador para que essas informações sejam preenchidas. Atualize o navegador e comece a ver alguns dados entrando.
Isso acontece nos bastidores toda vez que uma página da web é carregada. Você verá as imagens do seu site, os scripts que você possui e (espero) que o código do Gerenciador de tags do Google foi acionado corretamente.

No campo de pesquisa, digite gtm e comece a procurar a linha com gtm.js?id=GTM-XXXXX (substituí o ID real por XXXXX). Se seu status for 200, você está pronto para ir! 200 significa OK .
Se você vir várias solicitações gtm.js, isso pode ser causado pelo modo de visualização do GTM. Leia mais .
Na verdade, a guia de rede é uma ferramenta de solução de problemas inestimável para qualquer webmaster ou proprietário de site e vai muito além de apenas usar o GTM. Você pode usar esta ferramenta para entender completamente a pegada do seu site na web, como suas imagens ou scripts podem afetar o tempo de carregamento, etc. Isso pode ser muito poderoso e revelador
#6. Google Analytics 4 + GTM? Verifique o DebugView
Se você implementou o Google Analytics 4 com Google Tag Manager, pode verificar se seus dados estão sendo enviados para o GA4. Primeiro, ative o modo de visualização no GTM, depois vá para GA4 > DebugView e verifique se você vê alguns dados.
Perguntas frequentes sobre se o GTM está funcionando
Se você acabou de ler o artigo, aqui está uma lista das perguntas mais comuns sobre este tópico.
Como verifico se o Gerenciador de tags do Google está funcionando? Existem várias técnicas para conseguir isso, por exemplo, verificar o código-fonte do site, verificar se o modo de visualização do GTM está funcionando, verificar as ferramentas de desenvolvedor do navegador e solicitações de saída, etc.
Qual é a melhor maneira de verificar se o Gerenciador de tags do Google está funcionando? Verificar se o modo de visualização do Gerenciador de tags do Google funciona é definitivamente uma boa opção. Em combinação, você também pode verificar se as solicitações de saída têm o status 200.
Quais ferramentas devo usar para verificar se o GTM está funcionando? Você pode começar com o modo de visualização integrado do Gerenciador de tags do Google. Além disso, os navegadores possuem ferramentas de desenvolvedor integradas. Além disso, você pode usar a extensão Tag Assistant Legacy para Chrome.
Verifique se o Google Tag Manager está funcionando: palavras finais
Aqui estão minhas seis dicas sobre como verificar se o Gerenciador de tags do Google está funcionando corretamente. Se eu tivesse que escolher os 2 mais usados, eles seriam Preview and Debug Console e DebugView (no GA4). Mas, por favor, não subestime os outros; na verdade, estou começando a usar o restante deles cada vez com mais frequência.
Eu perdi alguma coisa? Existem outras técnicas que você usa para verificar se o Gerenciador de tags do Google funciona? Deixe-me saber nos comentários!