Principais dicas de otimização do Google Tag Manager
Bem-vindo de volta, Tag Master. Esperamos que você tenha a chance de assistir à primeira parte desta série de duas partes sobre as otimizações do Gerenciador de tags do Google (GTM), mas, se você perdeu, confira aqui primeiro e depois volte. Não se preocupe, eu vou esperar.
Então, esse foi um bom dia para a remoção da dívida de tecnologia e otimização do contêiner GTM. Palavras que eu posso dizer apenas fazem os cabelos da sua nuca se arrepiarem.

O objetivo desta série é inspirá-lo com maneiras de otimizar seus contêineres GTM usando menos código. Isso mesmo, menos código. Você deve estar se perguntando, isso é um problema? Em nossa experiência, sim, vemos códigos desnecessários sendo usados o tempo todo porque as pessoas muitas vezes não têm conhecimento de todas as coisas que o GTM pode fazer imediatamente.
Um dos motivos é que o GTM adicionou novos recursos ao longo dos anos, portanto, algumas dessas opções podem não estar disponíveis para você no passado ou para seu predecessor de quem você herdou sua implementação. Descobrimos que muitos códigos hoje em dia podem ser substituídos por soluções mais seguras e limpas usando os recursos integrados frequentemente negligenciados do GTM.
Usar muito código pode causar todos os tipos de problemas, na maioria das vezes na forma de erros de JavaScript que não apenas colocam em risco a qualidade dos seus dados, mas também a funcionalidade do seu site.
Além disso, é mais difícil para você! Você tem que fazer mais garantia de qualidade (QA) do que é realmente necessário, é mais difícil para seus colegas ou sucessores entenderem e você precisa escrever mais documentação.
Temos mais algumas dicas que, com sorte, facilitarão sua vida, reduzirão os riscos e simplificarão o controle de qualidade. Aproveitar!
Parar de implementar tags de imagem usando o modelo HTML personalizado
Se você leu este cabeçalho e pensou “Mas eu não faço isso”, parabéns! Esta dica provavelmente não é muito útil, no entanto, existem algumas pessoas que fazem o impensável e colam tags de imagem nas tags HTML personalizadas. Eu sei, também dói em mim.
Se você ainda está lendo esta dica, é provável que já tenha feito isso. Não se preocupe, não estou com raiva, apenas desapontado. Vamos colocá-lo até a velocidade.
Acho que o que confunde a maioria das pessoas sobre tags de imagem é quando elas precisam preencher parâmetros dinâmicos e personalizados na URL, então eles vão direto para a tag HTML personalizada porque sabem que podem escrever lógica personalizada lá e declarar variáveis e construir o URL dinamicamente.
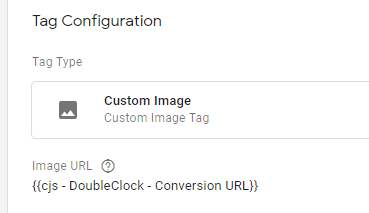
Mas a tag de imagem personalizada é superfácil de usar e pode fazer exatamente isso. Em um nível básico, você pode criar sua tag de imagem e preencher parâmetros com suas variáveis GTM. Vamos dar uma olhada em um exemplo para a promissora plataforma de anúncios DoubleClick:
![]() //doubleclick.net/pagead/viewthroughconversion/123451234/?containerTagId=39229&cid=1562537&type=424348&amount=0&event={{eventname}}&country={{Pesquisa – País}}
//doubleclick.net/pagead/viewthroughconversion/123451234/?containerTagId=39229&cid=1562537&type=424348&amount=0&event={{eventname}}&country={{Pesquisa – País}}
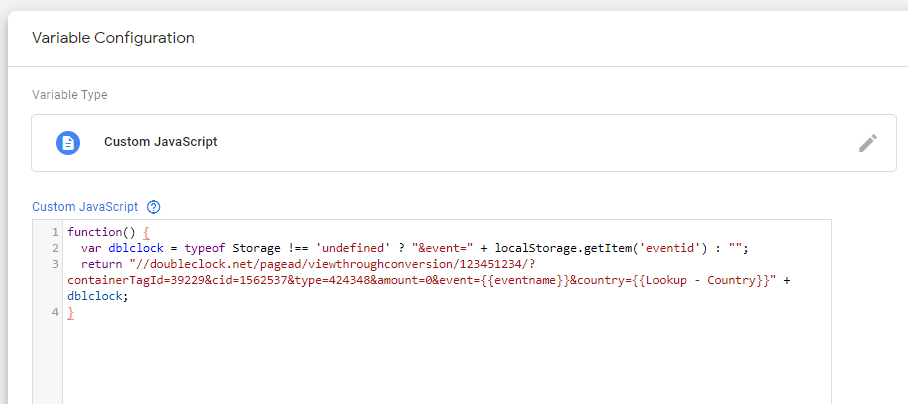
Além disso, se você precisar obter algo de um cookie ou armazenamento local, se estiver definido em tempo real, poderá fazer isso criando o URL em uma variável JavaScript personalizada e adicionando-o como um parâmetro à tag de imagem personalizada. Vamos voltar ao DoubleClick para outro exemplo:

No exemplo acima, estou verificando uma entrada em localStorage e criando um parâmetro que é anexado ao URL da imagem. Poderíamos então usar isso na tag de imagem personalizada para criar nosso URL final.
Isso pode não parecer uma vantagem em relação ao uso da tag HTML personalizada, mas na verdade é porque as variáveis JavaScript personalizadas definem corretamente o escopo de todas as variáveis que você pode definir e lidam melhor com os erros.

No geral, porém, sempre que for solicitado a implementar uma tag, você deve sempre tentar usar o modelo de imagem personalizada em vez do modelo HTML personalizado.
Use elementos DOM em vez de consultar o documento em JavaScript personalizado
Quando um colega de equipe me mostrou esse pequeno truque, fiquei maravilhado. Gastei boa parte do meu tempo na implementação extraindo strings do Document Object Model (DOM) para fornecedores ou análises usando JavaScript personalizado, mas o GTM tem uma solução simples integrada.
O elemento DOM de tipo variável pode resolver (a maioria) seus problemas quando se trata de extrair dados do DOM. Pode ser um pouco meticuloso às vezes, mas o que não é quando se trata de raspagem de DOM?
Aqui está um bom exemplo de como extraímos um ID exclusivo da página no passado quando ele não estava disponível na camada de dados.
A maior coisa a observar ao usar esse método é que, embora o campo Nome do atributo possa ser deixado em branco para capturar o texto do elemento DOM, em minha experiência é melhor definir o campo Nome do atributo como ‘conteúdo’, que geralmente é um atributo.

Usar variáveis de evento automático
Variáveis de evento automático (AEVs) são um dos recursos mais legais do GTM sobre os quais não ouço muitas pessoas falando.
Algumas das variáveis incorporadas populares do GTM são, elas próprias, variáveis de evento automático. Coisas como:
- ID do clique
- Clique no elemento
- Clique em Aulas
O AEV sempre fornece um valor baseado no elemento de destino atual – o elemento que está sendo clicado, por exemplo. Isso é bem diferente da variável DOM, que fornecerá a você o valor de um elemento específico na página, esteja ele sendo direcionado ou não por algum comportamento do usuário.
O melhor é que você pode definir variáveis de evento automático personalizadas e obter parâmetros personalizados dos elementos que estão sendo direcionados. O GTM fornece os atributos HTML padrão, como ID e classes, mas e se seus desenvolvedores adicionaram dados ao DOM usando atributos HTML personalizados, como data-product-id ou data-navigation?
Vá em frente e crie uma nova variável, escolha o modelo Auto-Event Variable, altere o tipo de variável para Element Attribute e insira o nome do atributo que deseja obter:

Já vi isso ser usado quando você precisa obter o ID do produto que está sendo clicado e não tem esses dados disponíveis na camada de dados. Obviamente, este seria um último recurso. Você deve tentar fazer com que seus desenvolvedores enviem um evento de clique para a camada de dados para você com esses dados anexados, mas, infelizmente, a vida muitas vezes não é tão simples e temos que fazer algumas coisas feias.
Use variáveis JavaScript para obter itens do LocalStorage
O uso de variáveis mantidas em localStorage é uma prática frequentemente usada para ajudar a manter alguns dados de sessão disponíveis para análises quando a camada de dados não pode fazer o trabalho. Às vezes, podem ser coisas bastante simples: um usuário fez login? O carrinho já foi aberto?
É aceitável escrever um pouco de JavaScript para obter essas informações. Na verdade, a maioria dos conselhos que vejo é escrever uma variável JavaScript personalizada para retornar essas informações, mas a variável JavaScript da variável GTM incorporada pode fazer o trabalho pesado para nós e economizar algumas linhas de código.
Aqui está um bom exemplo de obtenção do valor do item localStorage “cartOpened”, que informa true ou false.

Isso pode ser usado em conjunto com o Adobe Analytics para descobrir quando o Open deve ser acionado, por exemplo, ou o mesmo em vários fornecedores diferentes.
Se você estiver usando Document.location, você está fazendo isso errado
Document.location é uma ótima ferramenta para manter à mão. Já vi muitas pessoas usá-lo para capturar partes do URL ou combinações que fornecedores ou clientes específicos precisam para parâmetros, mas há um método mais limpo e sem código que você pode utilizar facilmente no GTM.

A variável URL divide todas as partes individuais da URL visível, bem como a porta. Meu conselho é criar variáveis individuais para cada um desses itens e, em seguida, criar combinações de partes da URL para facilitar o uso, como caminho + string de consulta em uma variável constante.
Suspeito que esta dica não vá impressioná-lo, mas ter isso em uma variável interna e sem código é mais limpo e evita a necessidade de variáveis JavaScript personalizadas desnecessárias.
Comece a otimizar seu
E é isso. Esperamos que você tenha gostado desta pequena série sobre otimizações do GTM e aprendido pelo menos uma dica — algo que você não sabia que o GTM poderia fazer e que fornece uma solução simples e elegante para algo para o qual você normalmente escreveria um código.
Para aqueles de nós que gostam de escrever código, eu entendo. Às vezes é mais fácil e divertido criar um pedaço de código para fazer esse trabalho ou passar algum tempo aprendendo como resolver esse problema com o código. A longo prazo, se você usar todos os recursos integrados do GTM a seu favor, terá menos erros, terá que fazer menos controle de qualidade e terá uma implementação mais limpa e organizada que pode ser facilmente captada pelo azarado ( ou sortudo neste caso) alma para herdar sua implementação depois que você se for.
E para aqueles que não gostam de escrever código ou talvez estejam lutando com uma implementação herdada que o usa muito, realmente esperamos que isso ajude você a resolver alguns dos desafios de coleta de dados que você tem de uma maneira simples.